潜心研究Realeza模板
各种奢侈,各种挥霍,今天已经花了整整一个上班时间,>6小时研究我的点点第一个模板“Realeza”,Realeza的原稿点点叫做“画廊”,我只是mod,但这种mod已经超越了一般的mod,从CSS到网站结构都发生变化,这还叫mod么?这到底叫做“创造”还是“制造”呢?
我修改了哪些部分呢?
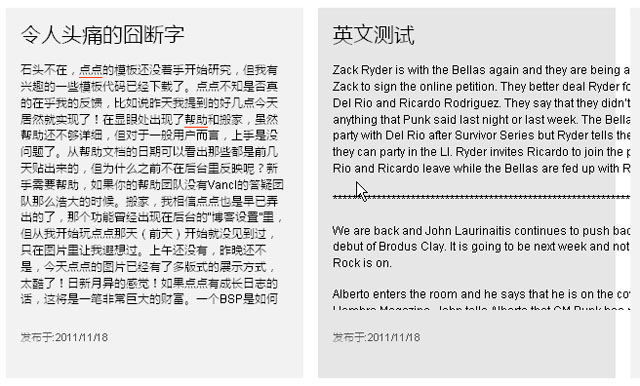
首先,是文本的首页显示方式。画廊原来显示方式是这样的
鼠标滑过文字的时候木有反应,只有当鼠标到达文本标题(如果文本没标题呢?)或者“发布于”下面的位置时鼠标才会显示出链接指头,囧,不是知情人士还真不容易找到那些“点”啊。
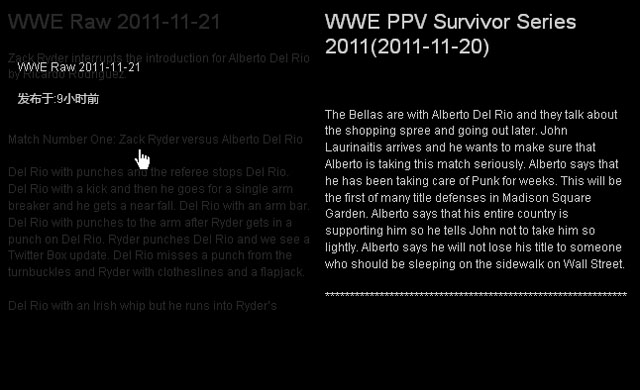
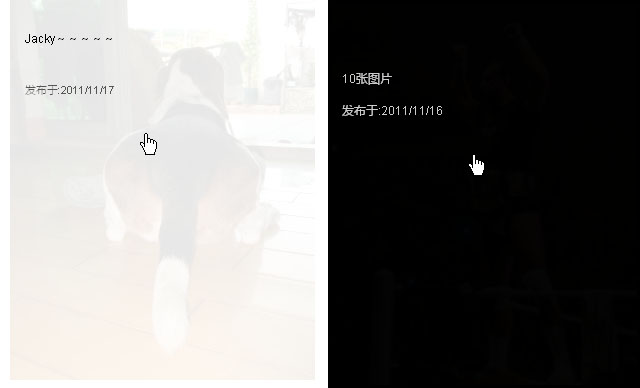
这是Realeza的显示方式
当鼠标划过305*380这个片块区域时都能显示出链接指头,要详细阅读么?进去吧!
看看源代码,到底哪里改进了
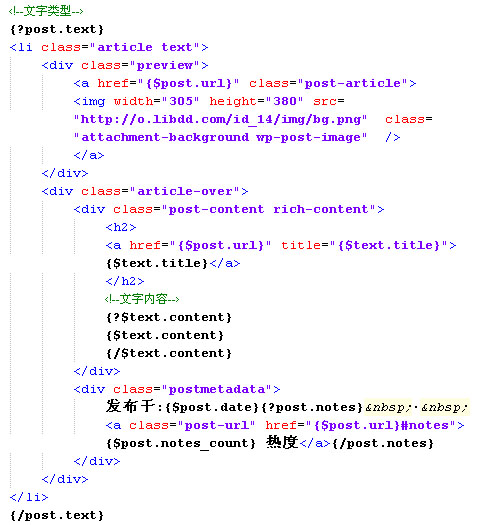
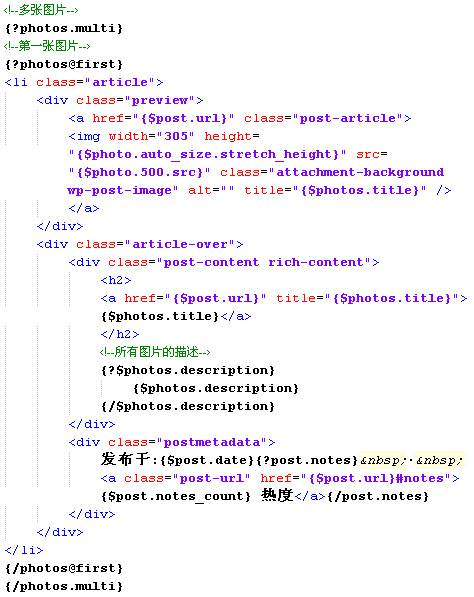
画廊代码
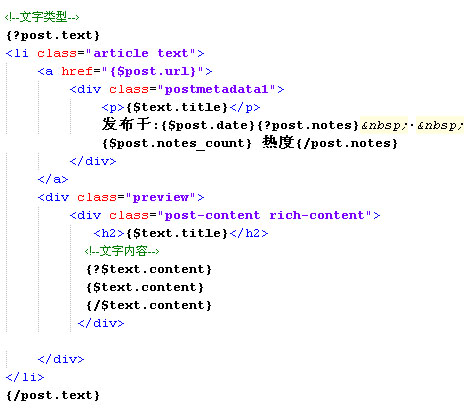
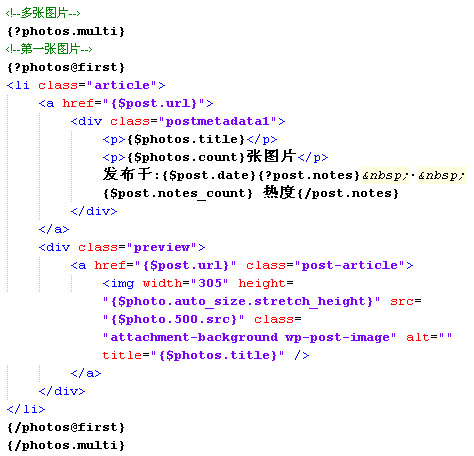
Realeza代码
看上去好像是“a href”的位置调换,其实不然,是2个div发生调换了,而且是用a包含了div,这是有风险的,因为如果div里面还含有a那么div自动就不被a包含了,而是和a同级,这样就直接导致了能有a的片块链接效果,但鼠标置于上面即hover的时候没有任何文字描述(div夹的东西都浮云了)或者干脆变形。
同理,文本会有这种情况,图片、视频、链接、音频的显示都会有这个问题。
下面是多图形式的修改。
左边是画廊的,右边是Realeza的
画廊代码
Realeza代码
原理和之前文本的差不多,a和div的调换,不过这里我增加了一个“{$photos.count}张图片”,这个数字对多张图片很重要。
就像一开始玩WordPress一样,我不满意单纯的“上一页”、“下一页”,我喜欢数字导航,虽然“上一页”、“下一页”可以通行于主页和文章页。
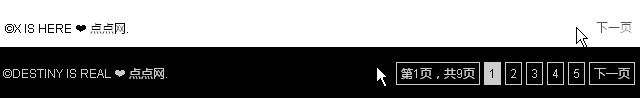
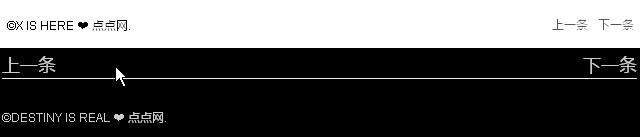
修改导航后主页区别如下
文章页区别如下
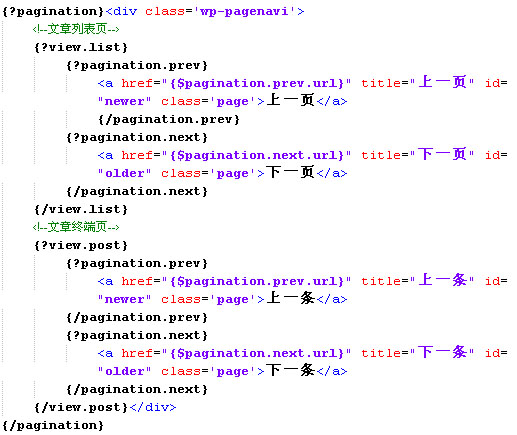
画廊代码,插在页脚
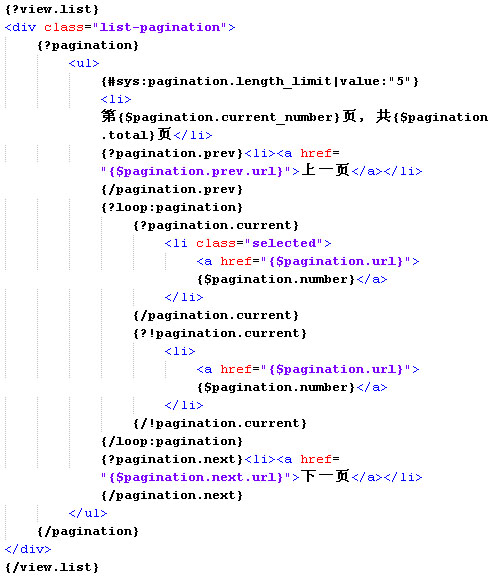
Realeza代码1,主页代码,插在页脚
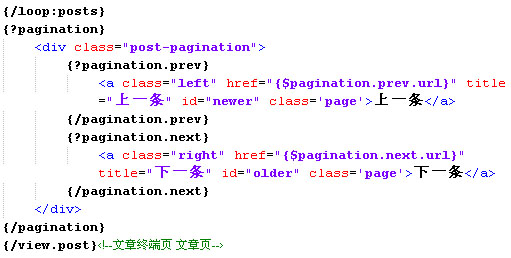
Realeza代码2,文章页代码,插在正文
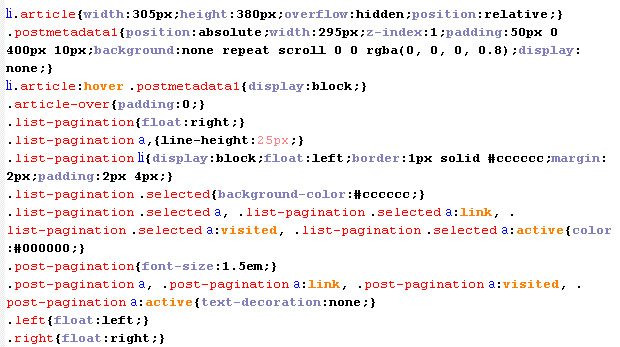
Realeza跟画廊有出入,完成上面操作需要自定义的CSS
基本功能已经实现了,不过,其实我希望主页的片块划过的时候能把各种格式的描述都显示出来,但是描述里非常有可能含有a,也就是a嵌套div再嵌套a,这是不行的,所以,如果要把描述显示出来,首先我要解决的就是把正文里的a变成纯文字,即“超链接”降级为“纯文本”,这通过js应该能实现,但我不是js高手,至今没有对策,各位看懂了的请指点。
如果我还有10个小时,我会把整个XHTML架构和对应的CSS重新整理,那么,我心爱的realeza才真的算横空出世,哇咔咔~~~
















又一篇天书,你有时间还是多写写摔角吧
这才是技术,是核心,是生命!
摔角的直接动手了 ,不动脑的。
我是个全面发展的好少年,所以我神马都懂
好,既然你全面发展,那么同样一个体力,一个脑力,你懂UFC和化学吗?
我没必要在我没兴趣的东西上花半点心思
懂化学的 ,有兴趣一起搞冰毒吗。
你跟他私聊吧…… 我没兴趣!
[…] ASLTW – http://198.12.77.14/posts/5811 2011-11-23 潜心研究Realeza模板 – http://198.12.77.14/posts/5820 2011-11-24 重抄3次 – http://198.12.77.14/posts/5837 2011-11-25 完成RS0101 – […]